Este artículo de ayuda fue traducido utilizando IA. Puede contener errores.
Un formulario de inscripción a un correo electrónico es una página web (o parte de una página web) que las personas pueden usar para unirse a tu lista de correo. Direct Mail facilita la creación de tres tipos diferentes de formularios de inscripción:
- Página de aterrizaje: Esta es una página web independiente con su propia URL. Puedes personalizar la página y compartir la URL para recoger nuevos suscriptores.
- Formulario integrado: Este es un formulario que incorporas en tu o tus páginas web existentes. Está diseñado para integrarse perfectamente con tu diseño existente. Direct Mail te proporciona el código HTML que necesitarás pegar en tu página web.
- Formulario emergente: Este es un formulario que aparece encima de tu o tus páginas web existentes. Puedes controlar cuándo y cómo aparece el formulario emergente en tu página web. Direct Mail te proporciona el código HTML que necesitarás pegar en tu página web para hacer aparecer el formulario emergente.
Cómo funcionan los formularios
Tu formulario siempre está listo para recoger nuevos suscriptores, incluso si tu Mac está apagada o Direct Mail no está funcionando. Los nuevos suscriptores se guardan en nuestros servidores y se sincronizan automáticamente a tu proyecto.
Un formulario está vinculado a un grupo en tu lista de correo. Cuando creas un nuevo formulario, se añade automáticamente un nuevo grupo a tu lista de correo y el formulario se vincula al grupo. Esto te ayuda a llevar un registro de qué contactos en tu lista fueron añadidos a través del formulario.
Nuestros formularios de inscripción a correo electrónico están protegidos contra spam y bot suscripciones sin el uso de molestos desafíos captcha. Por defecto, nuestros formularios son de una sola inscripción. Esto significa que la persona que presenta el formulario se añade a tu lista de inmediato sin tener que hacer clic a través de un correo electrónico de confirmación. Puedes editar tu formulario para ser de doble inscripción, si lo deseas. Por favor, mira abajo para más detalles.
Crear un formulario
Para crear un formulario:
- Selecciona la lista a la que quieres que pertenezca el formulario.
- Haz clic en + en la barra de herramientas.
- Elige Nuevo formulario de inscripción.
- Elige el tipo de formulario que quieres crear.
Se crea un nuevo formulario y un nuevo grupo y se añaden a tu lista de correo, y aparece la ventana del editor de formularios.
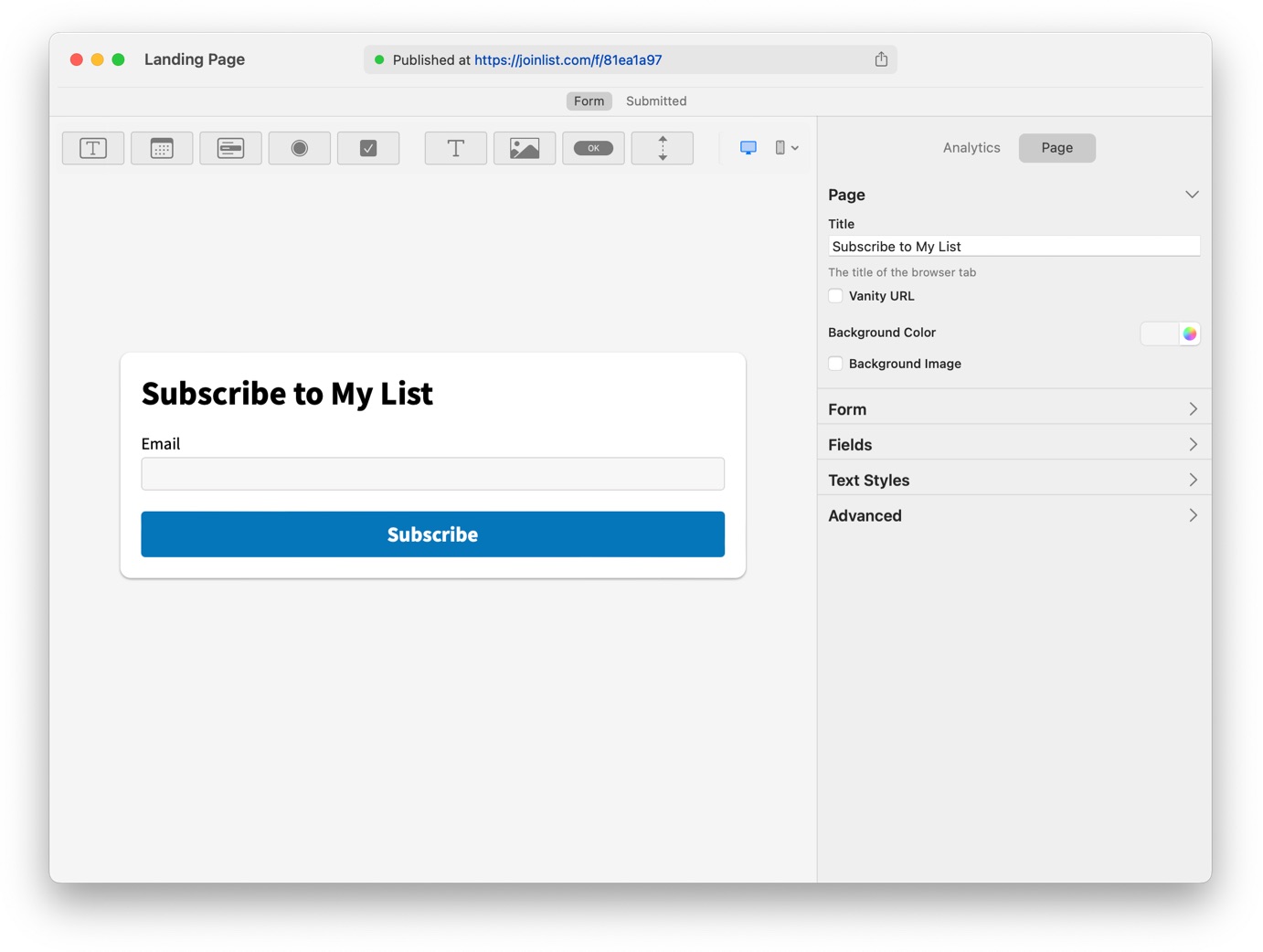
Ventana del editor de formularios

Utiliza la ventana del editor de formularios para personalizar tu formulario. La ventana del editor de formularios está organizada de la siguiente manera:
- Barra de estado: Ubicada en la parte superior de la ventana. La barra de estado muestra la URL de tu formulario (para las páginas de aterrizaje) o instrucciones sobre cómo instalar el formulario en tu página web (para los formularios integrados y emergentes).
- Barra de pestañas: Ubicada debajo de la barra de estado. Utiliza la barra de pestañas para navegar entre las diferentes "páginas" de tu formulario:
- La página titulada Formulario es lo que el usuario ve cuando rellena tu formulario
- Enviado es lo que el usuario ve después de que ha enviado tu formulario
- Confirmado es lo que el usuario ve después de hacer clic a través del correo electrónico de confirmación (sólo para formularios de doble inscripción)
- Barra de herramientas de contenido: Ubicada debajo de la barra de pestañas. Utiliza los botones en la barra de herramientas de contenido para agregar campos, texto, imágenes y más a tu formulario.
- Inspector: Ubicado en el lado derecho de la ventana. Utiliza el inspector para editar el estilo y el comportamiento de tu formulario. A medida que seleccionas diferentes elementos de tu formulario, el inspector se actualiza para mostrarte las opciones relevantes para la selección.
Si haces cambios en tu formulario, aparecerá un botón titulado Guardar y publicar en la barra de herramientas. Tus cambios no se publican en internet hasta que se hace clic en ese botón. Si quieres revertir los cambios que has hecho, puedes elegir Editar > Deshacer en la barra de menú, o simplemente cerrar la ventana del editor de formularios y hacer clic en Descartar cambios.
Personaliza y publica un formulario de página de aterrizaje
Tu formulario de página de aterrizaje se publica tan pronto como se crea. Utiliza el botón Compartir en la barra de estado para copiar o compartir la URL del formulario.
Utiliza la barra de herramientas de contenido y el inspector para personalizar tu formulario. La mayoría de las configuraciones son comunes a todos los tipos de formularios, pero las siguientes son únicas para las páginas de aterrizaje:
- Página > Título: Este es el título de la página de aterrizaje tal y como aparecerá en la pestaña del navegador.
- Página > URL personalizada: Por defecto, tu página de aterrizaje se crea con una URL que comienza con
joinlist.comseguido de un identificador único. Utiliza la opción de URL personalizada para crear una URL personalizada. Por ejemplo:joinlist.com/runclubojoinlist.com/hotrods. - Página > Color de fondo e imagen: Puedes dar a tu página de aterrizaje un color de fondo y una imagen personalizados.
- Avanzado > Prevenir la indexación de búsqueda: Si está habilitado, la página se actualiza para indicar a los motores de búsqueda (como Google y Bing) que la página no debe ser incluida en su índice de búsqueda.
Personalizar y publicar un formulario integrado
Tu formulario integrado puede ser personalizado tan pronto como se crea, pero no comienza a recoger nuevos suscriptores hasta que lo añades a tu sitio web. Para añadir tu formulario a tu sitio web:
- Haz clic en Instalar en la barra de estado.
- Copia el código HTML que se muestra.
- Pega el código HTML en tu página web en el lugar donde quieres que aparezca el formulario.
Utiliza la barra de herramientas de contenido y el inspector para personalizar tu formulario.
Personaliza y publica un formulario emergente
Tu formulario emergente puede ser personalizado tan pronto como se crea, pero no comienza a recoger nuevos suscriptores hasta que lo añades a tu sitio web. Para añadir tu formulario a tu sitio web:
- Haz clic en Instalar en la barra de estado.
- Copia el código HTML que se muestra.
- Pega el código HTML en tu página web. Recomendamos pegarlo dentro de las etiquetas
<head>…</head>de tu página.
La próxima vez que cargues la página, aparecerá el formulario emergente (según la configuración de tiempo que hayas configurado).
Los formularios emergentes están diseñados para no molestar a los visitantes de tu sitio web. Si un visitante cierra el emergente, no se vuelve a mostrar durante 365 días. Esto puede hacer que sea difícil probar tu formulario o verificar los cambios. El editor de formularios incluye dos características para facilitar este proceso:
- Haz clic en Instalar en la barra de estado.
- Haz clic en la pestaña Probar formulario.
- Introduce la URL de la página donde está instalado el formulario emergente.
- Haz clic en Probar instalación para comprobar si el código HTML ha sido instalado correctamente en la página.
- Haz clic en Mostrar en el navegador para abrir tu página en un navegador web y forzar la aparición del formulario emergente.
Utiliza la barra de herramientas de contenido y el inspector para personalizar tu formulario. La mayoría de las configuraciones son comunes entre todos los tipos de formularios, pero las siguientes son únicas para los formularios emergentes:
Ventanilla
En pantallas pequeñas, la aparición repentina de un formulario emergente puede ser impactante. Para prevenir esta mala experiencia de usuario, puedes utilizar una ventanilla. Esto es lo predeterminado cuando un visitante ve tu página en un dispositivo móvil.
La ventanilla es una barra discreta en la parte inferior (o superior) de la página que invita al visitante a suscribirse. Cuando hacen clic o tocan la barra, aparece el formulario emergente completo.
Puedes habilitar la ventanilla en la sección Presentación > Mostrar ventanilla del inspector. Puedes editar la ventanilla haciendo clic en Ventanilla en la barra de pestañas.
Temporización
Puedes controlar la temporización de cuándo aparece tu emergente. Utiliza el menú Presentación > Mostrar emergente para elegir entre las siguientes opciones:
- Inmediatamente: El emergente aparece tan pronto como se carga la página.
- Después de un retraso: El emergente aparece segundos después de que se cargue la página. Puedes configurar el retraso.
- Después de desplazarse: El emergente aparece tan pronto como el visitante se desplaza por un porcentaje de la página. Puedes configurar el porcentaje.
- Al salir: El emergente aparece si el visitante va a salir de la página volviendo en su navegador.
- Manualmente: El emergente no aparece automáticamente. Tendrás que mostrarlo manualmente. Esto se hace de una de dos maneras:
- Navega a
#dm-open-popupen la página. Por ejemplo, crea un elemento de anclaje de la siguiente manera:<a href="#dm-open-popup">Mostrar emergente</a> - Utiliza JavaScript para abrir el emergente llamando a
DirectMail.openPopUp()
- Navega a
Fondo
Puedes controlar el fondo que aparece bajo el formulario emergente y sobre el contenido de tu página web. Expanda la sección Fondo para mostrar las configuraciones de color, opacidad y desenfoque.
Diseño
Tu formulario emergente puede mostrar opcionalmente una imagen "hero" a lo largo de los lados superior, izquierdo o derecho. Expande la sección Diseño para controlar el diseño de la imagen del héroe y el botón de cierre.
Si usas una imagen de héroe, haz clic en el marcador de posición de la imagen del héroe para elegir la imagen.
Haz clic en el botón de cierre para editar la apariencia del botón.
Editar tu formulario más tarde
Puedes editar tu formulario en cualquier momento:
- Navega a la pestaña Contactos.
- Expande tu lista haciendo clic en el triángulo de divulgación junto al nombre de la lista.
- Selecciona el grupo que está vinculado a tu formulario.
- En el inspector, expande la sección titulada Formulario de inscripción.
- Haz clic en Editar formulario. Aparece la ventana del editor de formularios.
- Haz tus cambios y haz clic en Guardar y publicar en la barra de herramientas.
Tu formulario se actualiza automáticamente. No necesitas actualizar ningún código en tu sitio web (para formularios integrados y emergentes).
Añadir campos a tu formulario
Utiliza la barra de herramientas de contenido para agregar los siguientes tipos de campos y bloques a tu formulario:
Campo de texto

Utiliza el inspector para establecer las siguientes propiedades:
- Etiqueta: Recomendado. Haz clic en BIU para agregar formato.
- Texto de ayuda: Opcional. Aparece debajo de la etiqueta. Haz clic en BIU para agregar formato.
- Tamaño: Línea individual o varias líneas.
- Placeholder: Opcional. Da una pista al visitante sobre lo que debería aparecer en el campo, pero no se incluye cuando se envía el formulario.
- Valor predeterminado: El valor inicial del campo. Se incluirá cuando se envíe el formulario, a menos que el visitante lo cambie.
- Importar como: Cómo quieres que este campo sea importado cuando se crea el contacto en Direct Mail.
- Requerido: Si está seleccionado, el formulario no puede ser enviado si el campo está en blanco.
Campo de fecha

Utiliza el inspector para establecer las siguientes propiedades:
- Etiqueta: Recomendado. Haz clic en BIU para agregar formato.
- Texto de ayuda: Opcional. Aparece debajo de la etiqueta. Haz clic en BIU para agregar formato.
- Valor mínimo: Opcional. Usado para forzar la fecha más temprana permitida.
- Valor máximo: Opcional. Usado para forzar la fecha más tardía permitida.
- Valor predeterminado: Opcional.
- Importar como: Cómo quieres que este campo sea importado cuando se crea el contacto en Direct Mail.
- Requerido: Si está seleccionado, el formulario no puede ser enviado si la fecha no está establecida.
Campos de elección múltiple (Menú emergente, botón de radio, casilla de verificación)

Usa un menú emergente cuando solo se puede seleccionar una opción y la lista de posibles opciones es larga. Usa un botón de radio cuando sólo se puede seleccionar una opción, pero la lista de posibles opciones es corta. Usa una casilla de verificación cuando se pueden seleccionar varias opciones o como un interruptor para una sola elección.
Utiliza el inspector para establecer las siguientes propiedades:
- Etiqueta: Recomendado. Haz clic en BIU para agregar formato.
- Texto de ayuda: Opcional. Aparece debajo de la etiqueta. Haz clic en BIU para agregar formato.
- Estilo: El tipo de control de elección múltiple a utilizar.
- Opciones: Introduce las opciones que el visitante puede seleccionar.
- La columna Nombre es el texto que aparece al visitante.
- La columna Valor es el texto que se importa a Direct Mail.
- La columna Casilla indica cuáles de las opciones deben ser seleccionadas por defecto.
- Haz clic en + para añadir una opción. Mantén pulsado + para importar una lista de opciones de un archivo o generar una serie de opciones numéricas.
- Selecciona una opción, y haz clic en BIU para dar formato al nombre de la opción (sólo se aplica a casillas de verificación y botones de radio)
- Aleatorizar: Puedes hacer que las opciones aparezcan en un orden aleatorio cada vez que se muestra el formulario.
- Importar como: Cómo quieres que este campo sea importado cuando se crea el contacto en Direct Mail.
- Requerido: Si está seleccionado, el formulario no puede ser enviado a menos que se haga una elección. Para las casillas de verificación, puedes establecer el número mínimo de elecciones que deben ser seleccionadas.
Bloque de texto

Utiliza el inspector para configurar el contexto del bloque de texto. Haz clic en BIU para agregar formateado o links.
Bloque de imagen

Utiliza el inspector para establecer la imagen, la descripción del texto, el tamaño y otras propiedades de la imagen.
Botón

Utiliza el inspector para configurar el título, el color, el enlace y otras propiedades del botón.
Espaciador

Utiliza el inspector para definir la altura del espaciador y, si se desea, para añadir una línea o divisor.
Sugerencias

Utiliza el botón Sugerencias para agregar rápidamente campos prellenados a tu formulario, incluyendo:
- Casilla de permiso.
- Casilla de permiso con lenguaje específico del GDPR.
- Frecuencia de correo (¿Cuántas veces quieres que nos comuniquemos contigo?).
- Países, estados, provincias y regiones.
- Meses, días del mes, días de la semana, horas del día.
- Saludo
- Género
Convertir a doble opt-in
Los formularios de inscripción son de una sola inscripción por defecto. Esto significa que el suscriptor se añade a tu lista de inmediato sin tener que hacer clic a través de un correo electrónico de confirmación. Puedes convertir tu formulario a doble opt-in. Esto significa que el suscriptor no se añade a tu lista hasta que hacen clic a través de un correo electrónico de confirmación.
- En la barra de pestañas, haz clic en la página Enviado.
- En el inspector, expande la sección titulada Política de opt-in.
- Haz clic en Doble opt-in.
- Introduce el nombre de tu lista de correo tal y como quieres que aparezca en el correo electrónico de confirmación.
- Haz clic en Guardar y publicar en la barra de herramientas.
No se te permite editar el contenido del correo electrónico de confirmación. El correo electrónico de confirmación se envía utilizando el idioma que has elegido para tu formulario (ver Formulario > Avanzado > Idioma).
Habilitar notificaciones de nuevos suscriptores
Puedes recibir una notificación por correo electrónico cada vez que un nuevo suscriptor se une a tu lista. Para habilitar las notificaciones:
- En la barra de pestañas, haz clic en la página Enviado.
- En el inspector, expande la sección titulada Notificaciones.
- Elige una opción del menú emergente Nuevo suscriptor (Desactivado, Individual o Diario).
- Introduce una o más direcciones de correo electrónico.
- Haz clic en Guardar y publicar en la barra de herramientas.
Enviar un correo de bienvenida a los nuevos suscriptores
Usa nuestra función autoresponder para enviar automáticamente correos de bienvenida a los nuevos suscriptores cuando se unen:
- En la barra de pestañas, haz clic en la página Enviado.
- En el inspector, expande la sección titulada Correo de bienvenida.
- Haz clic en Nuevo autoresponder.
Se crea un nuevo autoresponder para ti, pero no se inicia hasta que estés listo. Haz clic en Ir a Autoresponder para configurar la configuración del autoresponder.
Editar configuraciones avanzadas
Las configuraciones avanzadas se encuentran haciendo clic