Este artículo de ayuda fue traducido utilizando IA. Puede contener errores.
Este artículo de ayuda describe cómo insertar y editar contenido en un mensaje que utiliza una de las plantillas incorporadas de Direct Mail (o una plantilla personalizada que derivó de una plantilla incorporada). Si aún no lo ha hecho, por favor aprenda sobre cómo elegir o importar una plantilla.
Básicos del Editor
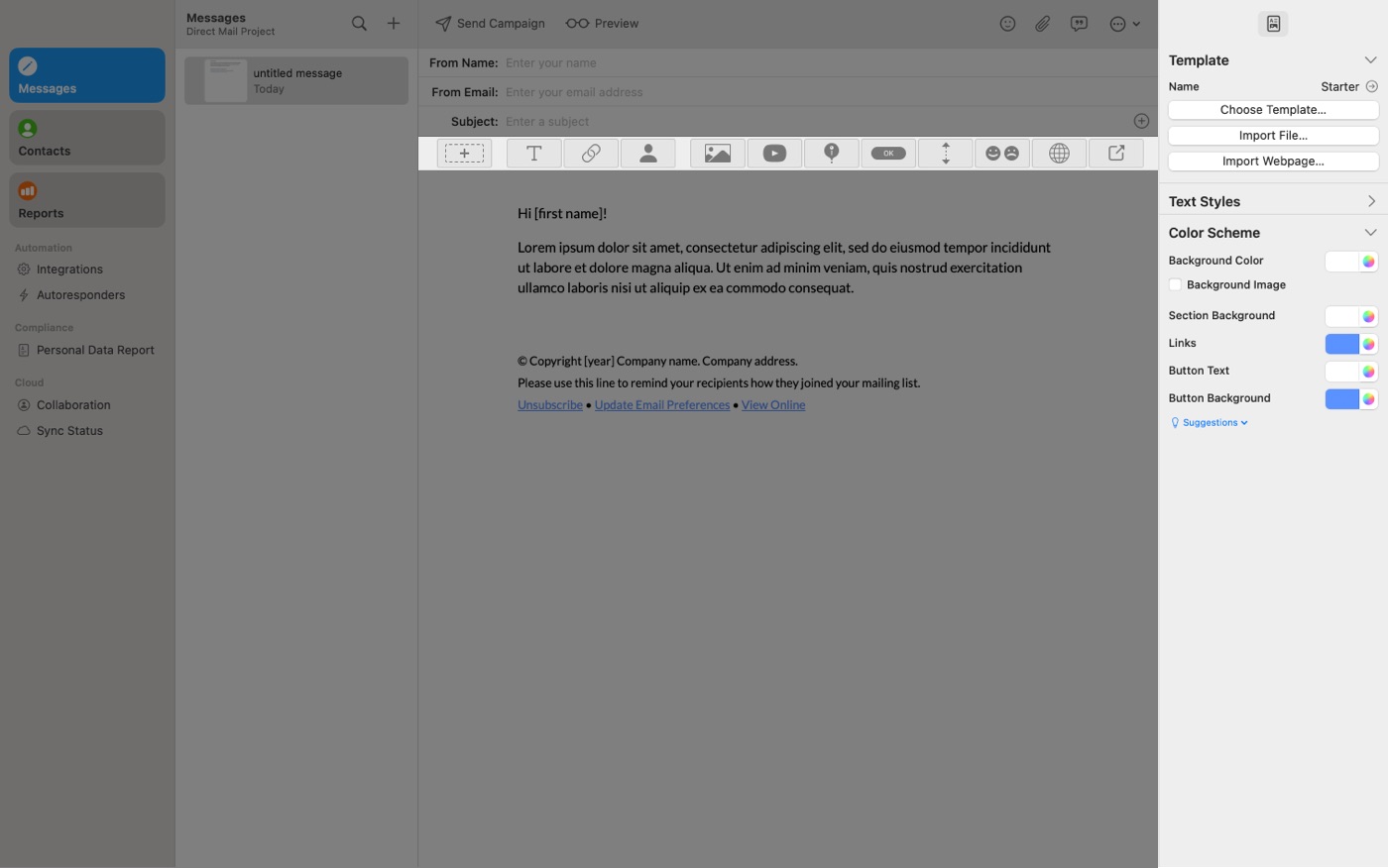
Principalmente utilizará la barra de herramientas de contenido y el inspector al editar su mensaje. Recuerde que siempre puede deshacer cualquier cambio que no le guste eligiendo Editar > Deshacer en la barra de menú en la parte superior de su pantalla.

Barra de herramientas de contenido
La barra de herramientas de contenido se encuentra directamente encima del cuerpo de su mensaje. Haga clic en los botones de la barra de herramientas para insertar contenido en su mensaje:
- Nuevas secciones
- Bloques de texto
- Enlaces
- Etiquetas de combinación de correspondencia (utilizadas para personalizar su mensaje)
- Bloques de imágenes
- Bloques de video
- Bloques de mapa
- Bloques de botón
- Espaciadores
- Bloques de encuesta
- Bloques de seguimiento social
- Bloques de compartir en redes sociales
Inspector
El inspector se encuentra a lo largo del lado derecho de la ventana. A medida que selecciona diferentes elementos de su mensaje, el inspector se actualiza para mostrarle las propiedades del elemento seleccionado y los controles para editar el elemento seleccionado. Por ejemplo, controles para reemplazar o cambiar el tamaño de una imagen, cambiar un estilo de texto, editar un título de botón, etc.
En la parte superior del inspector hay una barra de pestañas. La barra de pestañas divide el inspector en diferentes pestañas:
- Pruebas de diseño creadas para el mensaje seleccionado actualmente. No se muestra si no se han creado pruebas de diseño
- Propiedades que se aplican a todo el mensaje: plantilla, combinación de colores, estilos de texto
- Propiedades que se aplican a la sección seleccionada
- Propiedades que se aplican al bloque seleccionado
Cada pestaña se divide en secciones colapsables. Puede expandir o colapsar una sección haciendo clic en el título de la sección o en la flecha de divulgación junto al título. La mayoría de las secciones se expanden de forma predeterminada.
Estilos de texto
Su mensaje tiene un conjunto de estilos de texto que se utilizan para aplicar un aspecto coherente a todo el texto de su mensaje. Los estilos iniciales se heredan de la plantilla que eligió para su mensaje, pero puede editarlos en el inspector:
- Seleccione la pestaña Mensaje del inspector
- Expandir la sección Estilos de texto
- Edite el estilo haciendo doble clic en el nombre (p. Ej., Encabezado 1) o haciendo clic en Editar. Puede editar varios estilos a la vez haciendo clic en Editar junto a cada estilo que desea editar.
Direct Mail viene con una gran biblioteca de fuentes incorporadas que son seguras de usar en su mensaje. Si desea usar una fuente que no aparece en la lista, por favor consulte este artículo de ayuda primero.
Combinaciones de colores
Su mensaje también tiene una combinación de colores que proporciona colores predeterminados a los diversos elementos de su mensaje. La combinación de colores se hereda de la plantilla que elija para su mensaje, pero puede editarla en el inspector:
- Seleccione la pestaña Mensaje del inspector
- Expandir la sección **Combinación de colores
- Use el selector de color para elegir colores
Consejos para usar el selector de color
- Mantenga presionada la tecla option en su teclado al hacer clic en la muestra de color para activar inmediatamente el cuentagotas
- Para introducir códigos de color hexadecimales, abra la paleta de colores, seleccione la pestaña Barras de color, elija Barras de color RGB e introduzca el código en el campo de texto **Color hexadecimal
- Para reutilizar un color que usó antes, haga clic en la muestra de color. La fila inferior de colores son los colores que actualmente se están utilizando en este mensaje.
- Para reutilizar un color, haga clic y arrastre el color desde la muestra de color y suéltelo en cualquier otro selector de color.
Generar automáticamente una combinación de colores
Direct Mail puede analizar una imagen (p. Ej., Su logotipo comercial) y crear automáticamente una combinación de colores que coincida con la imagen:
- Seleccione la pestaña Mensaje del inspector
- Expandir la sección Combinación de colores
- Haga clic en Sugerencias y elija Crear combinación de colores a partir de una imagen
- Seleccione un archivo de imagen y haga clic en Abrir
Se genera automáticamente una combinación de colores y se aplica a su mensaje. Si no le gusta, puede ajustarlo o deshacerlo por completo (eligiendo Editar > Deshacer en la barra de menú en la parte superior de su pantalla).
Conceptos básicos de diseño
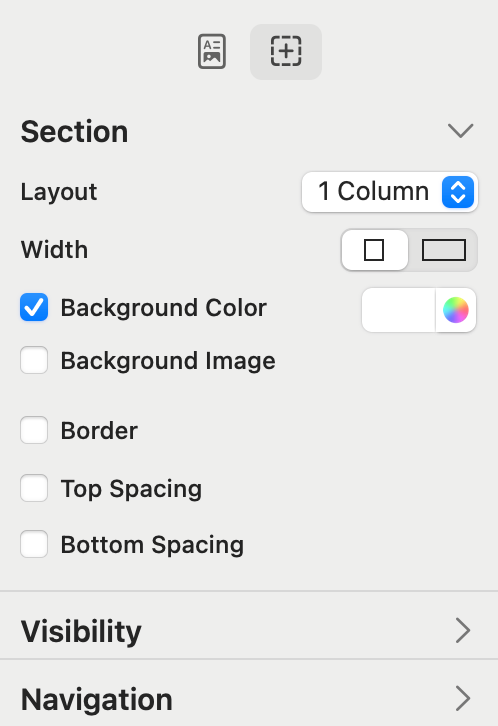
Un mensaje se compone de una o más secciones. Las secciones se ordenan verticalmente, de arriba a abajo. Una sección tiene un diseño que define cómo se organiza el contenido dentro de ella:
- 1 columna
- 2 columnas
- 3 columnas
- etc.
Cada sección contiene cero o más bloques. Un bloque es una pieza de contenido: un bloque de texto, una imagen, un botón, un espaciador, etc. Los bloques se organizan verticalmente dentro de una sección, de arriba a abajo.
Secciones
Agregue una nueva sección a su mensaje haciendo clic en el botón Sección en la barra de herramientas de contenido:

Haga clic donde le gustaría colocar la sección. Las secciones solo pueden colocarse arriba o abajo de otras secciones.
Para editar una sección, haga clic en cualquier lugar de la sección. Utilice el inspector para ver y editar las propiedades:

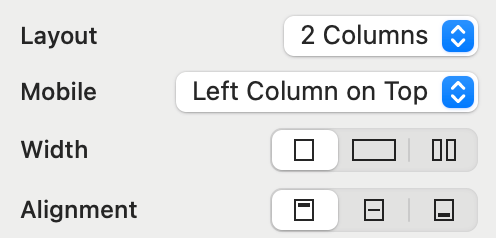
Diseño en móvil
Si selecciona un diseño de varias columnas para su sección, el diseño que verán sus destinatarios variará según el tamaño de su pantalla/ventana. En pantallas suficientemente anchas, las columnas aparecerán una al lado de la otra. En las pantallas estrechas, las columnas aparecerán una encima de la otra. Si selecciona un diseño de dos columnas, puede elegir qué columna (izquierda o derecha) aparece en la parte superior.

Utilice la ventana Vista previa para ver cómo se ve su mensaje en diferentes tamaños de pantalla.
Visibilidad
La configuración en esta sección del inspector determina cuándo se hace visible la sección a los destinatarios. Aprende más
Navegación
La configuración en esta sección del inspector se utiliza para darle un nombre a la sección. Si nombra una sección, puede crear enlaces a ella. Por ejemplo, puede crear una tabla de contenidos en la parte superior de su mensaje que enlaza a secciones más adelante en el mensaje.
Bloques
Agregue un nuevo bloque a su mensaje haciendo clic en cualquiera de los botones de bloque en la barra de herramientas de contenido:

Haga clic donde le gustaría ubicar el bloque. Los bloques se colocan dentro de las secciones, antes o después de otros bloques. Para editar un bloque, haz clic en cualquier parte del bloque. Utilice el inspector para ver y editar las propiedades.
Tipos de bloques
Bloque de texto

Utiliza un bloque de texto para insertar texto en tu mensaje. Utiliza el inspector para ajustar el estilo de texto, las fuentes y otros formatos. Cuando sea posible, prefiera usar estilos de texto en lugar de estilos de fuente personalizados para mantener la consistencia del formato en su mensaje, y para facilitar su cambio.
Añadir o editar enlaces
Para añadir un enlace:
- Seleccione el texto que quiere convertir en un enlace
- Haga clic en el botón Enlace en la barra de herramientas de contenido

- Elija el tipo de enlace en el menú que aparece
- Introduzca la URL (o correo electrónico, número de teléfono, etc. según corresponda)
Para editar o eliminar un enlace, haga clic en él. Aparecerá una superposición con controles para editar o eliminar el enlace.
Bloque de imagen

Use un bloque de imagen para insertar una imagen en su mensaje. Utilice el inspector para:
- Elegir una imagen. Haga clic en Elegir archivo o haga clic en ⋯ para elegir de una variedad de otras fuentes, incluyendo:
- Fotos de Apple
- Fotos de Google
- Búsqueda de imágenes de Bing
- Unsplash
- Otras imágenes en su proyecto
- Agregar un filtro a su imagen. Los filtros son no destructivos. Esto significa que puede agregar, editar o eliminar filtros sin alterar la imagen de origen.
- Definir una descripción de texto. Esto es importante por un par de razones:
- Algunos destinatarios prefieren correos electrónicos de texto plano o tienen desactivada la carga de imágenes
- Los destinatarios con discapacidades visuales pueden utilizar software de lectura de pantalla para leer sus correos electrónicos
- Cambiar el tamaño. Puede usar el control deslizante, las flechas de paso o escribir un ancho y largo.
- Establecer la alineación
- Establecer el espaciado
- Establecer las esquinas redondeadas
- Establecer un enlace
Bloque de vídeo

Utiliza un bloque de video para insertar un video en tu mensaje. Debido a las limitaciones de la mayoría de las aplicaciones de correo electrónico, los videos no pueden reproducirse en línea. Para compensar esto, Direct Mail inserta una miniatura del video que, al hacer clic, reproduce el video en el navegador del destinatario. Utilice el inspector para:
- Ingresar la URL del video. Se admiten URL de Rumble, TikTok, Vimeo y YouTube.
- Elija un gráfico de "Botón de reproducción" para superponer sobre la miniatura
- Establecer propiedades adicionales relacionadas con la imagen (ver "Bloque de imagen" arriba)
Bloque de mapa

Utiliza un bloque de mapa para insertar un mapa en tu mensaje. Cuando el destinatario hace clic en el mapa, la región del mapa se abre en Apple Maps o Google Maps (dependiendo del dispositivo del destinatario). Utiliza el inspector para:
- Establecer la región. Usa tu mouse, gestos multitáctiles, el botón -/+ o el campo de texto "Lugar o dirección" para establecer la región, luego haz clic en Usar esta región de mapa.
- Mostrar u ocultar un pin de mapa
- Cambiar el tipo de mapa (calle, satélite o híbrido)
- Cambiar el tamaño
- Establecer propiedades adicionales relacionadas con la imagen (ver "Bloque de imagen" arriba)
Bloque de botón

Use un bloque de botón para insertar un botón en su mensaje. Un botón es solo un enlace, pero mucho más visualmente prominente. Utilice el inspector para:
- Establecer el título
- Cambiar el estilo
- Cambiar el estilo de texto
- Cambiar los colores del texto y de fondo
- Establecer la alineación
- Establecer el espaciado
- Establecer la URL del enlace
Bloque de espaciador

Use un bloque de espaciador para insertar espacio vertical extra en su mensaje, o para agregar un divisor horizontal. Utilice el inspector para:
- Cambiar la altura. También puede cambiar la altura del inspector haciendo clic y arrastrando cerca de la parte inferior del bloque de espaciador.
- Mostrar u ocultar una línea
- Establecer el ancho, color y alineación de la línea
Bloque de encuesta

Utilice un bloque de encuesta para insertar una encuesta o pregunta en su mensaje. Las respuestas a una encuesta aparecen en el informe de la campaña. Los destinatarios pueden responder a una encuesta varias veces, pero solo se cuenta su respuesta más reciente en los resultados. Un mensaje puede contener más de una encuesta. Utilice el inspector para:
- Nombrar la encuesta. Este nombre no aparece en el mensaje en sí y no es visible para los destinatarios, pero se muestra en su informe de campaña.
- Establecer el diseño (horizontal o vertical)
- Establecer la alineación
- Agregar el espaciado
- Establecer el estilo de texto
- Agregar, eliminar, editar o reordenar las opciones de la encuesta. Puedes utilizar el menú Sugerencias para insertar opciones comunes de encuesta.
- Aleatorizar las opciones de la encuesta. Habilita esta configuración si quieres que cada destinatario vea las opciones de la encuesta en un orden diferente. Esto puede ayudar a eliminar el sesgo en las respuestas.
- Añadir una indicación. Una indicación es solo un bloque de texto que aparece encima de la encuesta.
Bloque de seguimiento social

Use un bloque de seguimiento social para dar a sus destinatarios una forma conveniente de seguirlo en las redes sociales. Se admiten los siguientes servicios:
- Sitio web
- X
- Dribble
- Flickr
- GitHub
- Mastodon
- Medium
- Rumble
- Snapchat
- SoundCloud
- Spotify
- TikTok
- Tumblr
- Vimeo
- YouTube
Use el inspector para:
- Añadir o eliminar servicios de redes sociales. Si deja un campo de texto en blanco, entonces el ícono de ese servicio de redes sociales estará oculto.
- Cambiar el estilo (solo texto, iconos de color, iconos blancos, iconos negros, iconos tintados)
- Establecer la alineación
- Establecer el espaciado
Bloque de compartir en redes sociales

Use un bloque de compartir en redes sociales para dar a sus destinatarios una forma conveniente de compartir su campaña en las redes sociales. Cuando se agrega un bloque de compartir en redes sociales a su mensaje, Direct Mail automáticamente genera una versión web de su campaña. Cuando un destinatario hace clic en un enlace de compartir en redes sociales, se comparte la URL de la versión web. Se admiten los siguientes servicios:
- Email (Reenviar a un amigo)
- X
Use el inspector para:
- Habilitar o deshabilitar la compartición en un servicio en particular
- Cambiar el estilo (solo texto, iconos de color, iconos blancos, iconos negros, iconos tintados)
- Establecer la alineación
- Establecer el espaciado
Alternativa de texto plano
Por defecto, Direct Mail prepara una versión de texto plano de su mensaje. Esto se utiliza para clientes de correo electrónico que no admiten HTML (como algunos relojes inteligentes) y para destinatarios que prefieren ver texto plano. También puede crear una versión de texto plano personalizada de su mensaje:
- Seleccione su mensaje
- Elija Mensaje > Alternativa texto plano > Manual de la barra de menú en la parte superior de su pantalla
- Edite el mensaje de texto plano que aparece en la parte inferior de la ventana