Lo sentimos, este artículo de ayuda aún no está traducido al español. Si lo desea, puede probar una traducción automática de Google.
Este artículo de ayuda es para una versión anterior de Direct Mail.
If you are using a modern template, you can add new sections to your message. This help article explains what a section is, what kind of content you can add to a section, and the difference between sections and blocks.
Here's how to add a new section to your message:
- Choose Insert Content > One Column (or Two Column, Three Column, Sidebar Left, Sidebar Right) from the message editor toolbar
- Click the location in your message where you want the section to appear. Remember that sections can only be placed above or below other sections. Sections cannot be nested inside of other sections or blocks.
If you have placed your new sections, you can begin to fill it up with blocks (e.g. image blocks, text blocks, etc.). To add a new block to your section, click the Insert Content menu in the message editor toolbar.
Editing the properties of a section
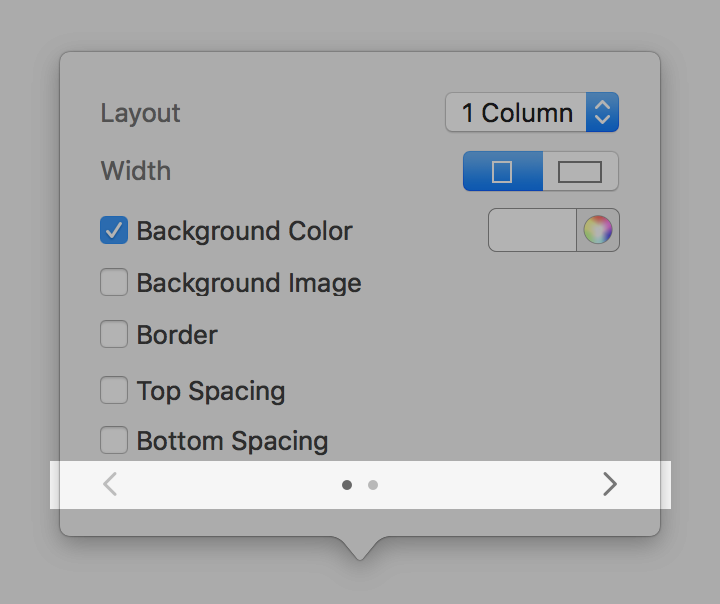
You can edit the properties of a section by clicking on the section (or clicking on the gear menu and choosing Edit Section). Properties include:
- Layout (1, 2, 3, or sidebar layouts)
- Width (standard or full-width). This setting changes how the section background color (or image) is applied to the section.
- Background color
- Background image
- Background image repeats
- Border
- Spacing
There is an additional set of section properties that can be accessed by swiping left, or clicking the arrows at the bottom:

These additional properties include:
- Anchor name. If you give a section an anchor name, then you can create a link to it from elsewhere within the message. This can be useful, for example, if you want to create a "table of contents" at the top of your email with links to different sections.
- Visibility (desktop and mobile, desktop only, or mobile only). This can be useful if you have content in your email that should only be shown on desktop or mobile email clients. For example, some of Direct Mail's built-in templates use this feature to present slightly different designs to the recipient depending on what device they are using to read the email.
- Recipients (all or matching rules only). This can be useful for showing or hiding content based on the individual recipient. See this help article for more information.